提高UI 界面高级感的5个排版实用技巧
UI 界面中,排版设计同样重要。如何将至关重要的信息,有效地传递给用户,这是界面本身的职责,而在绝大多数时候,这通常是靠文本来完成。这就是为什么有效的排版对于改善 UI 整体的用户体验如此的重要。而优化排版,本质上也是在优化 UI 和 UX。今天就跟大家分享提高UI 界面高级感的5个排版实用技巧。

虽然在绝大多数时候,优化排版是在提升排版布局的可读性,提升课访问性,但是它最低的标准和最核心的要素,依然是要保证排版本身的「可用性」。降低用户使用时的障碍和摩擦,减少认知负荷。出色的排版设计能够让用户注意到内容,而不是排版本身上。
「实际上, 排版本身并不是选择字体,也不是制作字体和布局,它是塑造文本的呈现形式,达到最佳体验的过程。」——Oliver Reichenstein
关于排版在 UI 设计种的重要性,就不再强调了,那么下面,我将分享 5 个实用性较强的排版优化技巧:
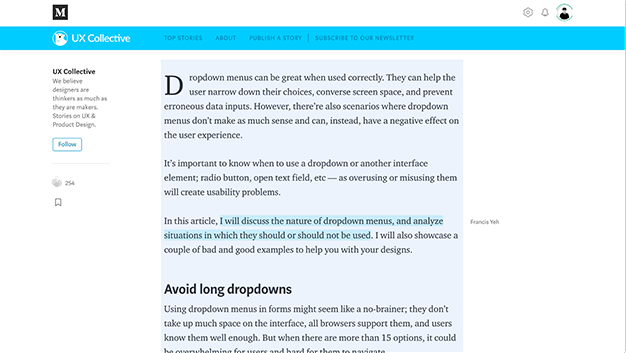
1、强化层次结构来提升UI的清晰度
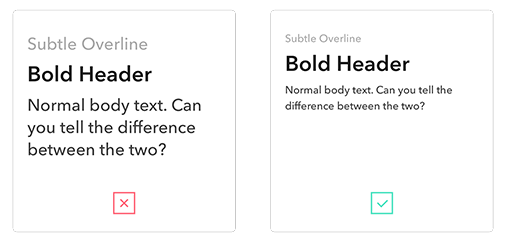
将必要的文本内容集合起来,重新组织,有意识地梳理视觉层次结构,要让用户能够清晰地感知到内容。对于信息层级,通常会按照标题、副标题、正文、引用说明等常见的文本元素构成。
而清晰的文本层次结构,是依托于符合文本本身所属层次的响应的样式,这样才能确保可读性。大标题应当突出,正文应当清晰明了,副标题起到的是对标题的辅助说明作用,所以应当适当缩小,这样一来,文本元素之前的大小关系,位置关系都更加清晰了。
一个经验法则是,通过修改字号大小的加倍和减半来快速理清相互关系。比如,如标题字使用了 32px,那么正文字体使用 16 px 来创建这个对比度。

在更加复杂多变的使用场景中,普通正文标题使用正文的2倍字号,标题中需要突出显示话,那么可以使用正文的3倍字号,而在特别的专题或者需要着重强调说明的场景之下,使用正文的4倍字号来呈现。
2、有意识地创造具有呼吸感的排版
字间距、行高、行长是在进行排版的时候,最常调整的属性。缺少足够的间距,可能会让文本难以阅读,但是间接过多,可能会让用户在阅读的时候感到稀疏难受。
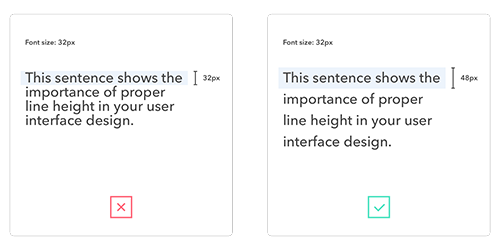
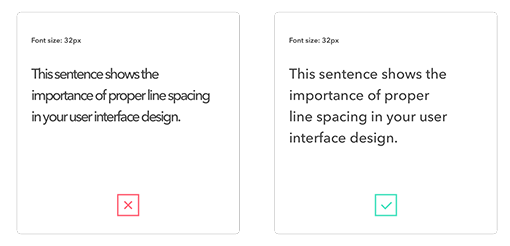
行高
在不同的地方,可能会使用不同的术语来表述「行高」的概念,比如 PS 当中会使用「行距」来描述它,本质上,它们描述的是同一个东西——两行文本的垂直间距大小。
行高本身并不存在一个标准的数值,它通常取决于字体本身的特征以及设计需求。一般而言,很多设计当中,倾向于将行高设置为字体高度的 1.5倍,在实际的设计当中,会根据字体本身的设计特征和应用场景(移动端阅读可能会适当增加,智能手表这种使用场景上可能会设置得更高),进行合理的调整。如果你的正文使用的是 16 号字体的话,那么这个规则可以直接拿来用——这是久经验证的。

字间距
字间距指的是文本在横向上的间距。很少有人会在横向的字间距的设置上花费太多的时间,但是它确实是会对阅读产生影响的。在英文字体当中,字间距通常会遵循下面的准则:
使用大写字母的时候,需要增加字间距
字号增加的时候,需要适当减小字间距
增大字体粗细的时候,需要适当减小字间距

通常在排版的时候,软件会自动调整不同字母和字母之间的距离,而在进行视觉设计的时候,还需要注意字偶距的问题。
行长
行长本质上说的是文本段落的宽度,文本每行的长度。通常,文本的行长要控制得相对短一点,这样易于阅读。在大屏幕上,比如 1440px 宽度的笔记本电脑屏幕上,使用每行 60~80 字符的长度(中文通常控制在每行 35~42 个字之间),但是,如果在是移动端的屏幕上,那么每行的字符数要缩短到 35~45 这个范畴(中文则可以控制在20~25个字即可)。

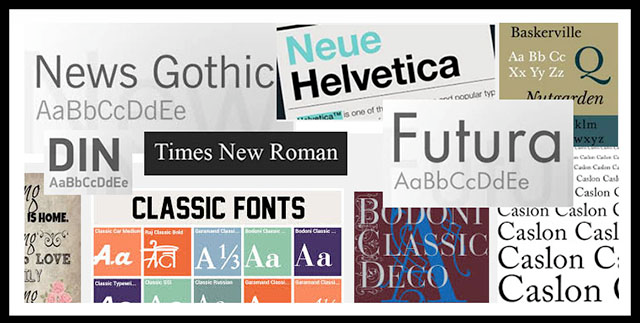
3、根据内容来选取字体
在选取文本字体的时候,需要考虑到潜在读者的体验。不同的字体能够给界面和体验带来截然不同的体验,字体的选择能够影响用户对于界面的第一印象。
注:英文字体通常不会有很大的选择空间,在这方面中日韩三国在文本字体上,存在的问题明显会更多一些。不过在移动端 APP 上,不少应用可以选择非系统默认的第三方字体,而在网页上,要实现起来会麻烦很多,所以通常只会调用本地的字体。
「优秀的设计师将文本视作为内容,伟大的设计师将文本视作为 UI。」——Cameron Moll
正确的字体选择,能够在信息和视觉两个层面给用户传递信息,错误的选择会导致误解和混乱的结果。

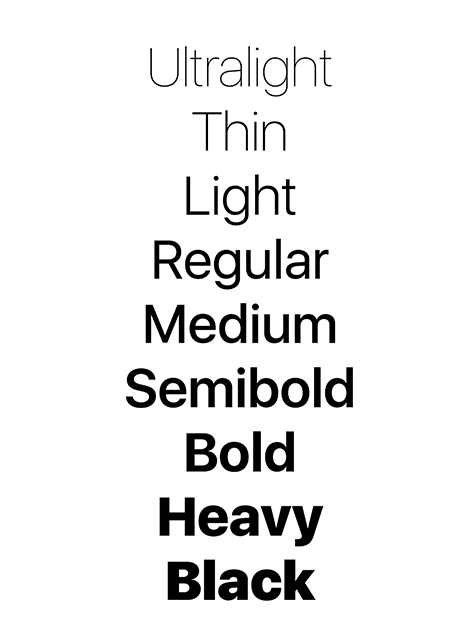
4、使用同一字体家族
如果你在不同字体的搭配上,并没有足够丰富的经验,那么使用同一字体族的字体来进行设计,总是最为安全的选择。通常,一个字体族是为一个明确的目标来设计的。它们有着更为统一的、富有凝聚力的外观,在设计使用过程中,会更加便捷。
使用字体族的另外一个好处在于,它可以更快适配不同文本元素在排版上的需求,你可以更快地通过调整字体大小、粗细、文字大小、色彩来制造相应的对比,呈现不同的视觉效果。
另外,同一字体族当中,通常会附带有相应的斜体、等宽字体等等,这可以应对一些相对特殊的需求,而不用手工去修改。

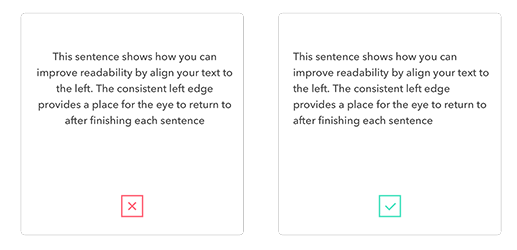
5、尽可能使用左对齐来提高可读性
在世界上绝大多数的国家和地区,所使用的文字排版都是从左到右的(比如阿拉伯语就是反过来的),阅读顺讯是自上而下的。这决定了左对齐是确保可读性的重要基准。
左对齐给人的双眼提供了一个扫读时候的基准位置,在大量、长时间阅读的过程在,极大地减小了阅读压力——而居中对齐则明显做不到这一点。
另外,还要额外注意一点,就是要避免在段落的最后一行只有一个字,单字成行在排版中叫「寡字」,这是需要避免的。

结语
排版是数字时代每个设计师都需要学习和掌握的重要技能,无论你的设计项目是什么样的,这些基本的规则总能给你的设计带来更好的效果。不过这些排版技巧都还只是非常基础的部分,在实际的设计当中,还会涉及到很多更加复杂的排版布局——但是这些基础,始终是最重要的事情。
声明:以上内容为本网站转自其它媒体,相关信息仅为传递更多企业信息之目的,不代表本网观点,亦不代表本网站赞同其观点或证实其内容的真实性。投资有风险,需谨慎。
猜您喜欢
- 2023年06月13日Behance评测:2021年六大设计趋势
- 2023年06月13日阿里巴巴矢量图标库iconfont品牌LOGO升级
- 2023年06月13日矢量图标库iconfont品牌LOGO升级,启用变色龙吉祥物
- 2023年06月13日致敬华语设计:四十年,理想照耀设计
- 2023年06月13日第35届中国电影金鸡奖发布主视觉海报
- 2023年06月13日第二届中国南北艺术奖获奖名单揭晓
- 2023年06月13日“如愿”旗艺·盛亚荣新中式女装发布 承载传递美好祝愿#2023盛泽时尚周
- 2023年06月13日“着色”天唯纺织·Beautyberry王钰涛时装发布 用色彩点亮生活 #2
- 2023年06月13日中欧纺织双向奔赴,硕果丰盈!柯桥国际纺博会海外云商展首“展”告捷
- 2023年06月13日提升产品新优势,共创设计新价值!经纬大师陈丁丁走进柯桥纺企深度交流